Vadim Lopatin is an active D user who, like many in the D community, comes from a Java and C++ background.
My current job is writing a Java backend for a virtual call center . I’ve also worked as a C++ developer on IP PBX devices. Programming is my hobby as well. My biggest hobby project, which I’ve rewritten from scratch twice in the last 15 years, is CoolReader, a cross platform e-book reader written in C++.
He kept hearing news about D and, over time, became more interested in its “cool features”, like CTFE and code generation. So, three years ago, he decided to initiate a couple of projects to learn its features.
DDBC is a database connector similar to Java’s JDBC, with an API close to the original. HibernateD is an ORM library, similar to the Java-based Hibernate. Unlike Java, D allows the use of compile-time code introspection and code generation. It was interesting work, and I was impressed by the power of D.
Both projects proved to be no more than learning exercises, however, as he never used either himself and neither became popular in the community. Now they are largely abandoned, but he has since found another area where he could apply his talents and, as it turns out, where community interest has been much higher.
The new idea came about as he surveyed the state of available GUI libraries in D. While there were several options to choose from, he wasn’t satisfied by the fact that they were all either non-native wrappers or not cross-platform. He had already written a cross-platform GUI in C++ for CoolReader GL, a version of his ebook reader that uses the same GUI on all supported platforms. Why not implement another one in D?
He has a long list of items he thinks are important for a GUI library to check off. A few of them are:
- Cross-platform — the same code should work on all platforms with simple recompilation.
- Internationalization — it should be easy to write multilingual apps. Unicode everywhere. Strings externalized to resources.
- Hardware acceleration — take advantage of DirectX or OpenGL where available, but it should be possible to use software rendering where they aren’t.
- Resolution independence — flexible layouts must be used instead of fixed pixel-by-pixel positioning of controls.
A markup language for describing layouts, touch screen support, 3D rendering, customizable look-and-feel, easy event handling, and several other items complete the list. A big set of requirements for one person to work on alone, but he already had a good deal of experience with the GUI he wrote for CoolReader. So when he got going with his DlangUI project, his previous work is where he started.
Part of DlangUI is a direct port of the CoolReader GL GUI. It was easy to reuse big parts of C++ code thanks to the similarity of D and C++ syntax.
So he set about checking items off of his list. Such as support for hardware acceleration via an interface that easily supports different rendering backends, one of which is implemented using OpenGL. But as things got under way, he discovered that there is one particular issue with porting C++ to D that arises in the parts that can’t be directly reused.
The D GC does not bring any help for resource management, since object destructors may be called in any thread, in any order, or never at all. If an object owns some resources, it ought to be destroyed in a predictable way. Therefore, widgets and other objects holding resources must be destroyed manually by their owners
DlangUI uses reference counting for easy freeing of owned objects. Widgets remove their children on destroy. Windows remove their widgets when closing. I had to add debug mode instance counts for various objects, and corresponding messages in the log, to make sure all resources are freed gracefully.
Some resources (e.g. images) are cached. Their references may be taken from the cache, used, and then released often. To allow cleanup of caches, all such resources have usage flags. The cache provides a checkpoint method which removes the usage flag from all items, and a cleanup method which frees all cache items which have not been used since the last checkpoint.
He has worked on a number of items from his list, such as theme customization.
DlangUI themes are inspired by the Android API. It borrows Android’s state drawables (they may be even used as is), nine-patch PNGs, and resource versions for different screen sizes or resolutions. Usually widgets don’t use a hardcoded look and feel or layout properties. Instead, they use a style ID referencing to currently selected theme. If the theme is changed in runtime, all widgets receive a corresponding notification so that they can reload any cached values from the new theme. Simply providing a new theme changes the look and feel significally.
Currently, two standard themes are provided in DlangUI: default (light) and dark. Applications may specify a standard theme as a parent, and override only the styles it needs. Standard theme resources are usually embedded into the application executable using the cool D feature
import("filename"). Applications may embed their own resources as well. This allows creating a single file app withoug any additional resource files needing to be shipped with the executable.
Another check mark can be place next to layouts. Here, he again looked to Android.
To support multiple screen resolutions and sizes, widgets must be placed and resized using layouts instead of direct pixel-based positioning. DlangUI uses Android API-like layouts for grouping, placing and resizing widgets, based on a two-phase measure/layout scheme.
And, while a GUI can be assembled entirely in code, he took inspiration from elsewhere for ideas to knock the markup item off his list.
Manually writing code to create a widget hierarchy and setting their properties is a bit boring. DlangUI offers the possibility to create widgets using a JSON-based description similar to Qt QML. I call it DML. Currently, only the creation of widgets and the setting of their properties are supported. In future, I hope to add the ability to describe signal handlers in DML, and automatically assign signals to handlers, and widget instances to variables. There is a GUI app, dlangui:dmledit, which helps to write DML. It combines a text editor for DML and a preview window to see the results.
When it comes to being cross-platform, a lot has been done so far, thanks to different backend implementations: Win32, SDL2, DSFML, X11, and Android. Not long ago, Vadim even announced a text-based interface which works in the Linux terminal or Windows console.
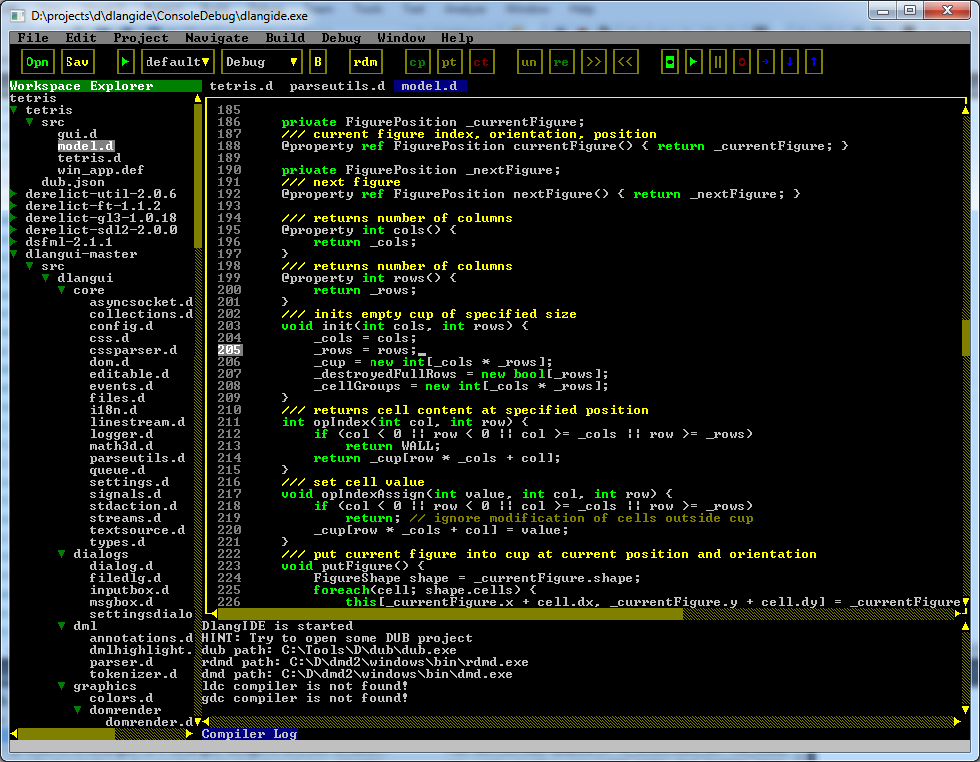
It was a real surprise for me how few changes were required to implement text-mode support. Besides the backend code and the text-mode drawing buffer implementation, most of the changes came in the form of a Console theme. Only a few fixes were required in the widgets, removing several hardcoded margins and sizes. Even DlangIDE, a DlangUI-based IDE for the D programming language, is now usable in terminals.
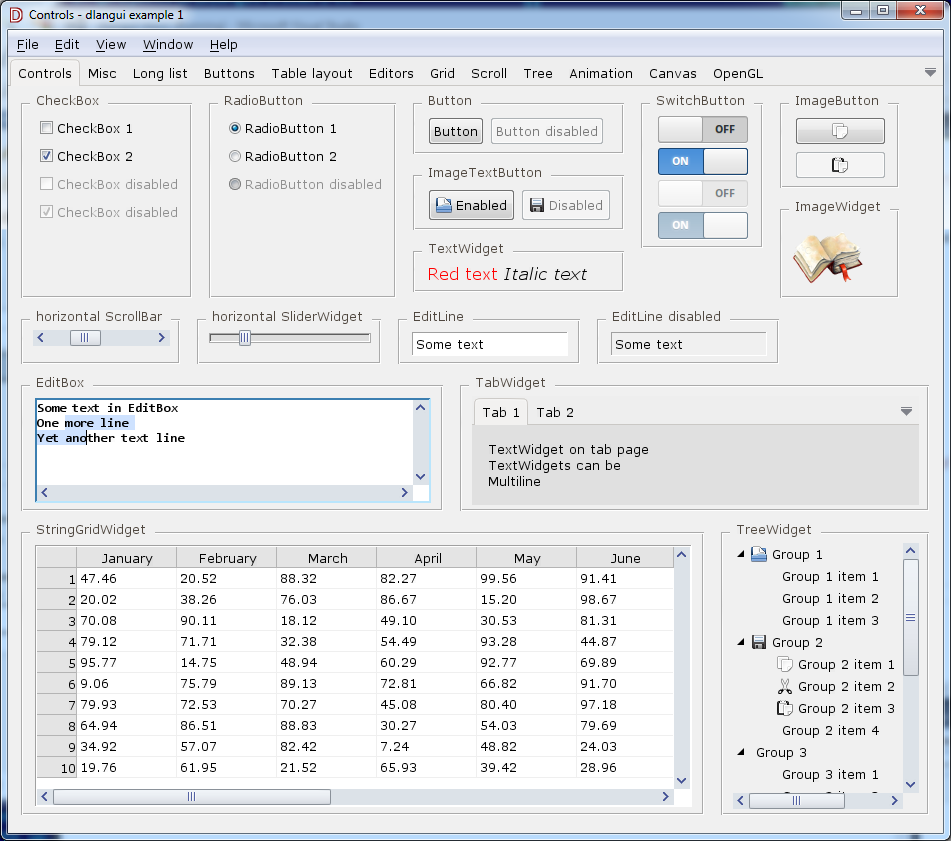
Here’s what DlangUI’s components normally look like on Windows.

And this is what DlangIDE looks like running in the Windows console.

When compared to screenshots of programs running with different DlangUI backends, seeing it in a terminal like that is pretty darn cool.
DlangUI manages event handling via signals and has built-in support for 3D graphics, including a 3D scene package. And work still continues on making Vadim’s list smaller, as well as addressing the problems with the library.
The most mentioned issue the non-native look and feel of widgets. Although it’s possible to make a theme looking exactly like native one, it would not track system theme changes anyway. There’s no system menu support on OS X and in Gnome (where a common menu is used for all apps). The documentation is poor. There is some DDOX-generated documentation, but it’s not detailed enough and I seldom update. I need more tutorials and examples. And some advanced controls are missing, e.g. an HTML view.
He also says that there are too few developers working on the project. While some users have submitted PRs, the majority of the work has been done by Vadim alone. Given what he has produced so far, that’s a pretty impressive achievement. But, in addition to solving the problems above, he’s got a lot more he wants to implement, such as:
- An XML+CSS rendering widget to show/edit HTML or rich text
- Refactoring DlangUI to extract window creation, OpenGL context creation, drawing, font support, input events code from widget set – for cases when no widgets are needed
- Mobile platforms support improvements – add iOS backend, improve android support, improve touch mode support
- Native system menu support on OS X and Gnome
- Support for fallback fonts in font engines, from which to get missing symbols
- A native OSX backend based on Cocoa instead of libSDL2
- Improvements in Scene3D to make it suitable for writing 3D games
If you need a GUI for your D app, DlangUI is a viable option today. More importantly, if you’re able and willing to help out here and there, Vadim sure could use a few more hands on a few more keyboards!

Wonderful sharing, I am always in search of such type of posts which help us to learn new things
Nice work.
1. How is it that this screenshot http://buggins.github.io/dlangui/screenshots/screenshot11.png has a very smooth font rendering (windows) and doesn’t look that nice in Linux?
2. Wouldn’t it be much btter of focus is put on making the them in par with GTK+, Android UI, UWP toolkit and Cocoa instead of native look and feel? Will be difficult to do that for all platforms to work as good as their respective toolkits (from the respective language). I like DlangUI APIs etc., but the look and feel makes it not convincing like Mac UI or GTK+ for production.
Edit: I meant theme in point 2.
1) On Linux, DlangUI uses FreeType. So, it may draw text as good as other apps.
Probably, some of settings are non optimal.
Try playing with FontManager properties hintingMode, minAntialiasedFontSize, fontGamma, subpixelRenderingMode.
As well, you can try different fonts.
2) Creation of custom theme is not very difficult task. It’s possible to use screenshots of other apps to extract images for theme.
For default theme, I used screenshots from Visual Studio, Windows settings dialogs, and Eclipse IDE.
Theme consists of theme xml (set of style definitions and color/size/image overrides), and external resources – simple images, 9-patch PNGs, and state drawables (like in Android – image will be selected based on widget state and rules defined in xml).
There are two themes
I’ve updated screenshots to ones from latest version.
http://buggins.github.io/dlangui/screenshots.html
To see non-blurry (non-resized) screenshot, click on it.
Example1 app is updated to show most of widgets on single page (first screenshot).
I don’t see visible difference in rendering on Windows and Ubunty (second screenshot). Exception – strange font in EditBox on selected on Linux.
Default theme is fixed a bit (most visible change – changed tabs style).
Nice. I plan on creating a GTK+-macOS-like theme for DlangUI. Will dive in the code to see if I can handle it.
>> 1. ….
I why does dlangIDE have nice clean font for code in the screenshot I showed. Does it have to do with the choice of font? Moreover, the fonts seem too rough as if they are not antialiased.
1. There is a widget called Stack in GTK which is very useful for managing UI elements for clean user experience. Have you thought about adding something like that?
2. Have you thought about support client-side decoration using CSS?
In DlangIDE v0.9.10 I’ve added setting to choose font face for editors.
Menu/Edit/Preferences/Editors/Text editors/Font face
Non-monospace faces are available, too.
As well, you can change font size – by Ctrl+/- or Ctrl+Mouse Wheel.
Also, font hinting, antialiasing, and Gamma settings are available in Menu/Edit/Preferences/Interface settings.
I believe you can play with these settings to get desired font quality.
Instead of GTKStack you can use TabWidget – the only difference is style of tabs header. Actualy, it’s possible to add new style for tab widget, to get look & feel of GTK Stack widget.
Instead of CSS, other kind of styles is used.
Like in CSS, you can specify padding, margins, alignment, background image or color, font properties. Property values may be set in theme files, but any of them may be modified from code or from DML.